Developing Strategy in Constraint
Overview
Introduction
Bella Scena is a task management tool that was directly inspired by the needs of the users. The founder of Bella Scena recognized how multiple task management tools weren’t meeting her own needs. She explored this problem with other users, and discovered that she wasn’t the only one experiencing such frustrations. Armed with that evidence, she decided to develop a task management application that would actually meet the needs of the users.
The Application
Launching into the market after extensive research on how users organize their tasks, Bella Scena is a task management tool that was created out of fulfilling users needs.
The Challenge
My challenge was to discover and iterate on features that could be added to Bella Scena to engage and delight their customers.
The Solution
Through several rapid prototyping iterations and feedback gained from users and the development team, I proposed several additional features to help Bella Scena engage Bella’s users to provide a helpful and friendly experience.
Methods & Tools
Competitive Audit | Journey Mapping | Rapid Prototyping | Kano Survey | Sketch | Axure
Personal Reflection
In this project, I enjoyed the scoping provided by the dev team and the task of discovering features that would satisfy the needs of the user, the client, and the development team. While working through the Bella Scena project, I brought a strong sense of empathy for the user and the client, but also a practical lens to view the project through the technical constraints as communicated by the dev team.
Client & Users
The User
During the initial meeting with Bella Scena, our team was introduced to the functions of Bella (shorthand for “Bella Scena”) as well as the application’s history. In the client overview, the primary users of Bella were identified as the following:
Solopreneurs
Small Business Owners
Bella was designed to help individuals succeed in their own professional endeavors. However, the users were defined in more detail after hearing about the research that took place behind Bella. Our client specifically indicated that the target audience for Bella would be women who are small business owners.
The User’s Goals
After learning about Bella and its conception, we were able to focus on the users and identify their goals. Knowing that the target users were women who run small businesses, we hypothesized that the user would have the following needs and desires:
Efficiently organize their tasks within a day, week, or month
Quickly record digital notes
Easily access past notes or tasks within a digital calendar
Bella’s Goals
Our client also provided their goals for the next development phase in Bella. The goals for the additional features in Bella were the following:
Customer Engagement - keep customers engaged with the platform, and help customers return to the platform if they’ve been absent
Customer Retention - retain current customers in the Bella application
Shareability - allow users to easily share Bella with other individuals to help convert more users over to Bella
Part of Bella’s appeal is the strategy for the application to feel like a real friend. The tone of the Bella is friendly, helpful and fun, and this influenced my approach on what additional features to recommend for the site. Any features developed would need to fit the tone of Bella and be friendly, helpful and fun to the user.
Additionally, our team was given a specific development scope for the project. Not only did we need to discover goals that would help drive the client goals, but we needed to recommend features within a 30 point scope (as given to us by the development team).
The Process
User Journey Mapping - Understanding the User
To understand the landscape of the Bella application, I created a user journey map to externalize the process of the user and identify any pain points. This helped me to see how Bella could be a benefit to users, but also helped me learn where there might still be frustrations. With these concepts in mind, I began to envision features that would help the user achieve her goals.
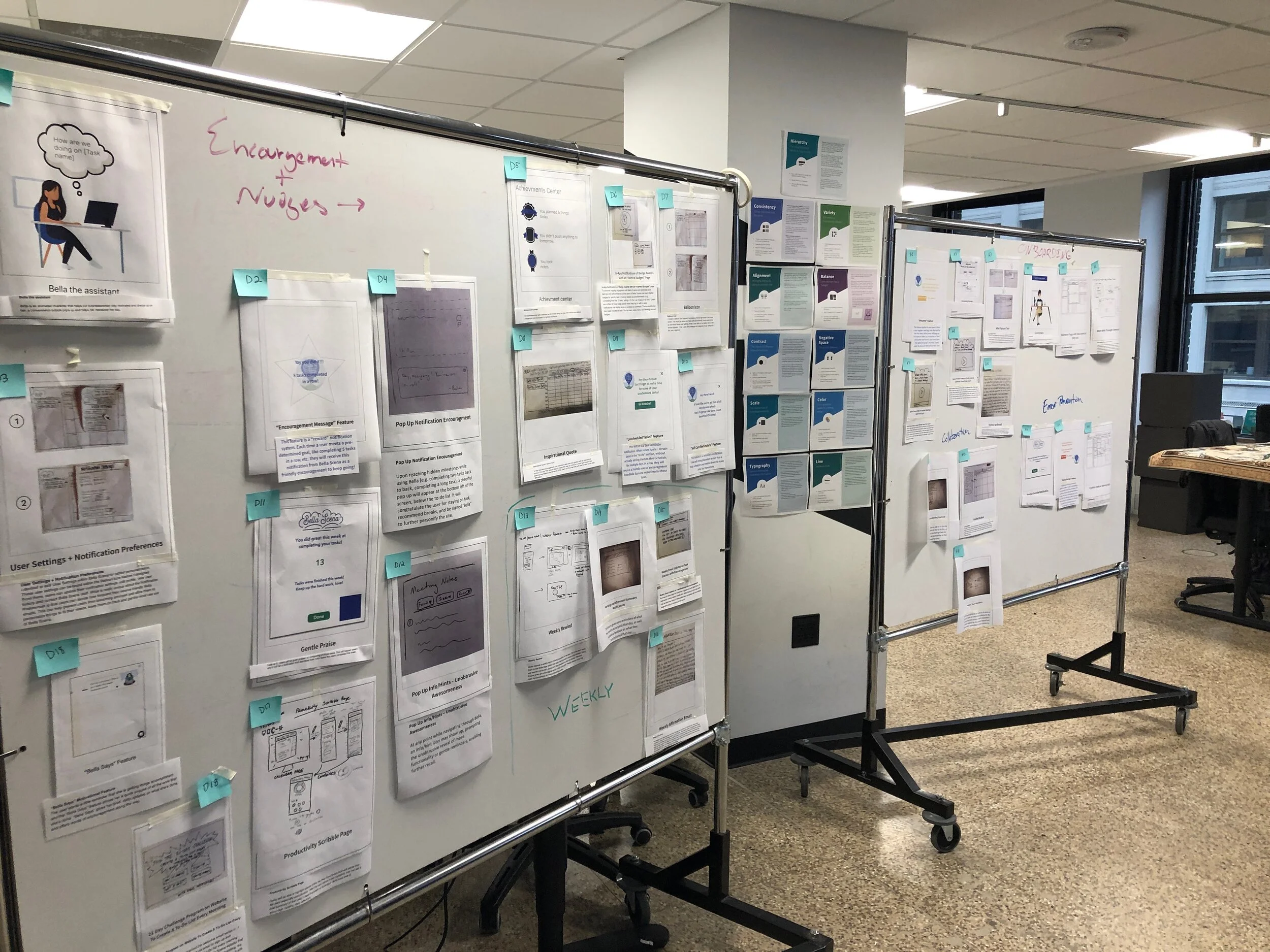
Rapid Prototyping
Following the journey map, my team and I quickly developed multiple ideas on features that could be introduced to Bella. Once finished, our ideations were sorted into the main categories of the website: Onboarding, Collaboration, Error Prevention, Calendar, Task Organization / To-Dos, Calendar, and Meetings. I proposed the following features:
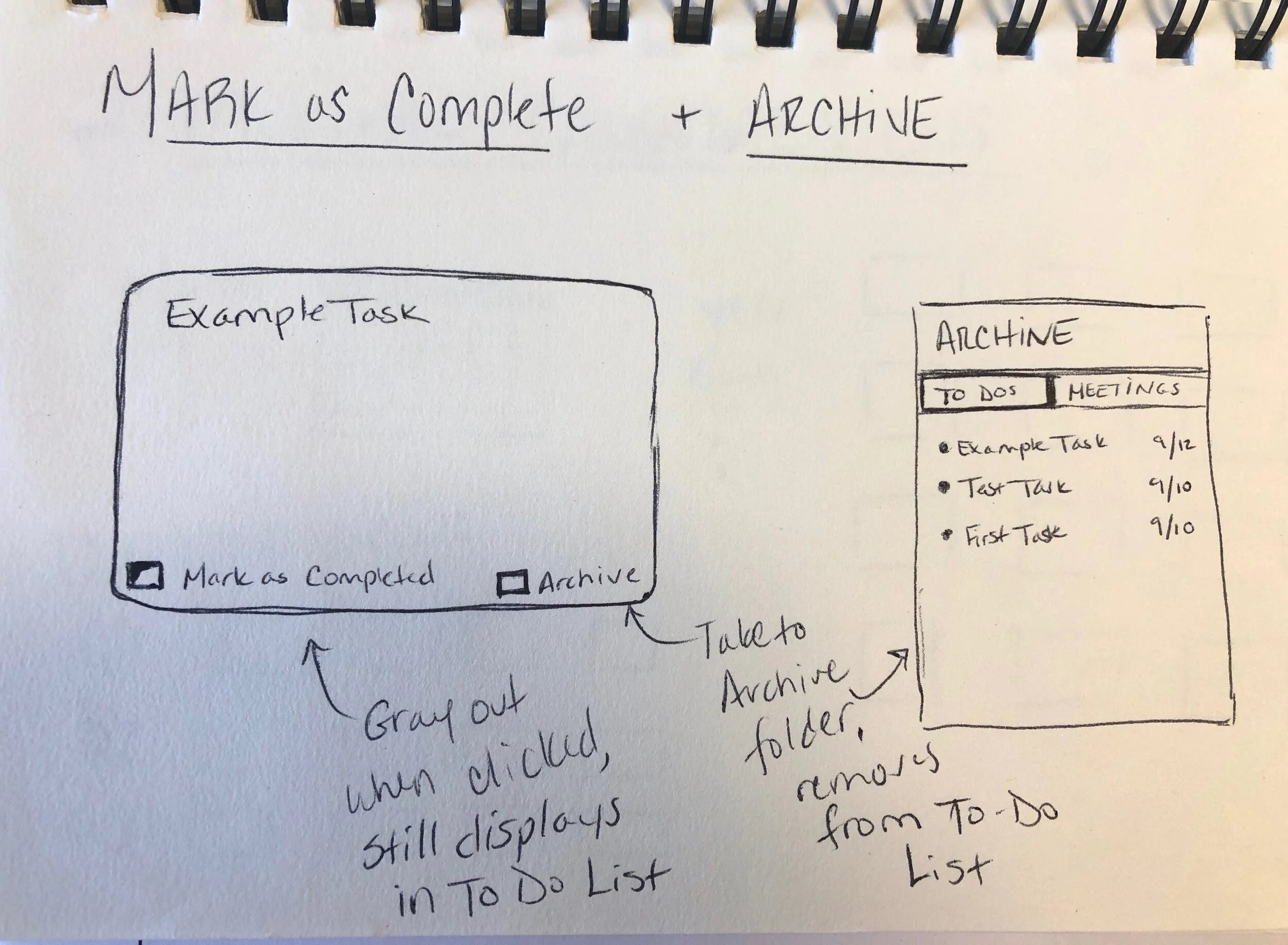
Mark Complete + Archive - allows a user to remove the complete task from her calendar so that the calendar doesn’t remain cluttered (helpful)
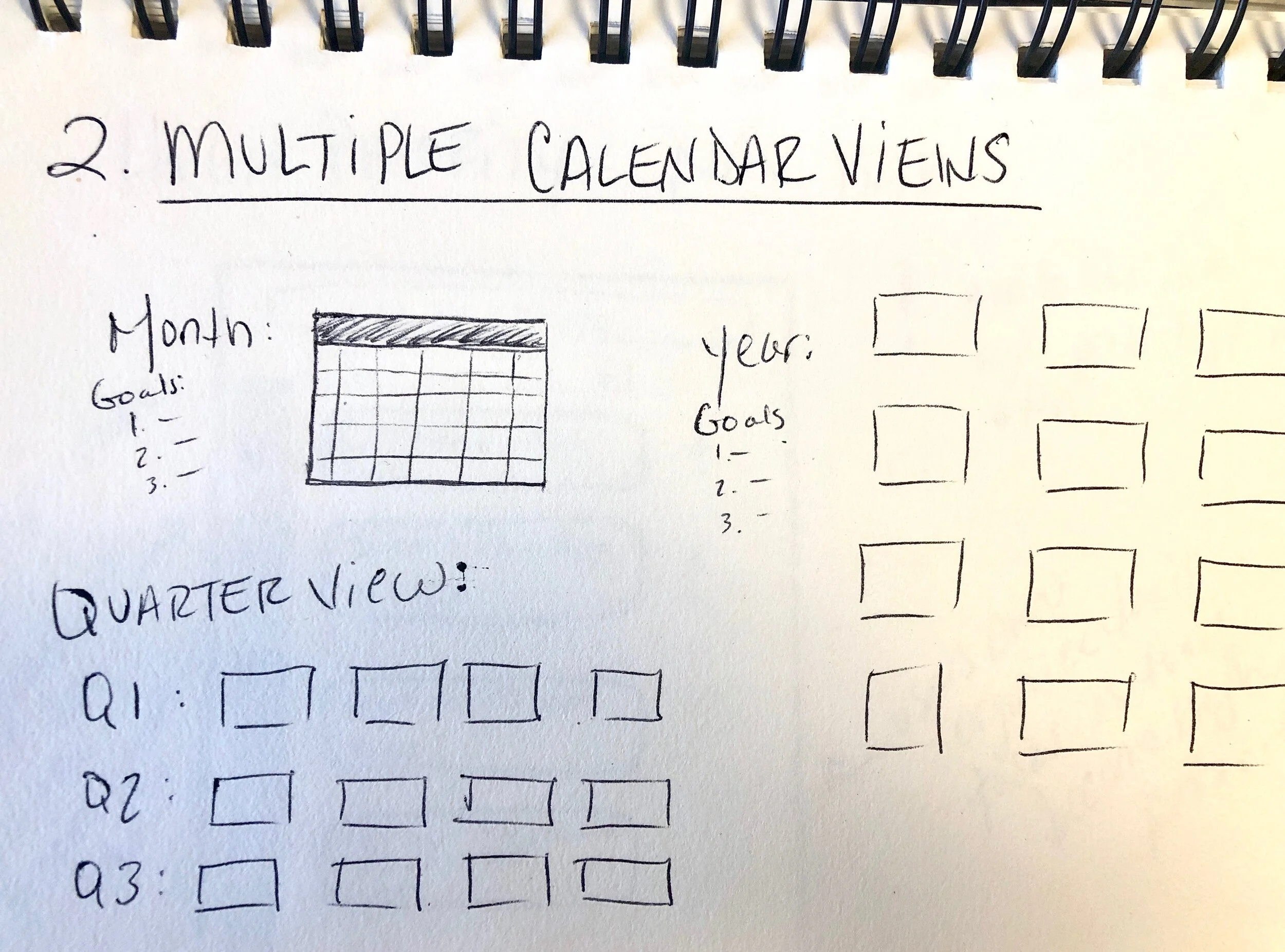
Multiple Calendar Views - allows a user to see week, month, year and quarterly views of the calendar. I also suggested the option for the user to set goals for each scope of time (helpful)
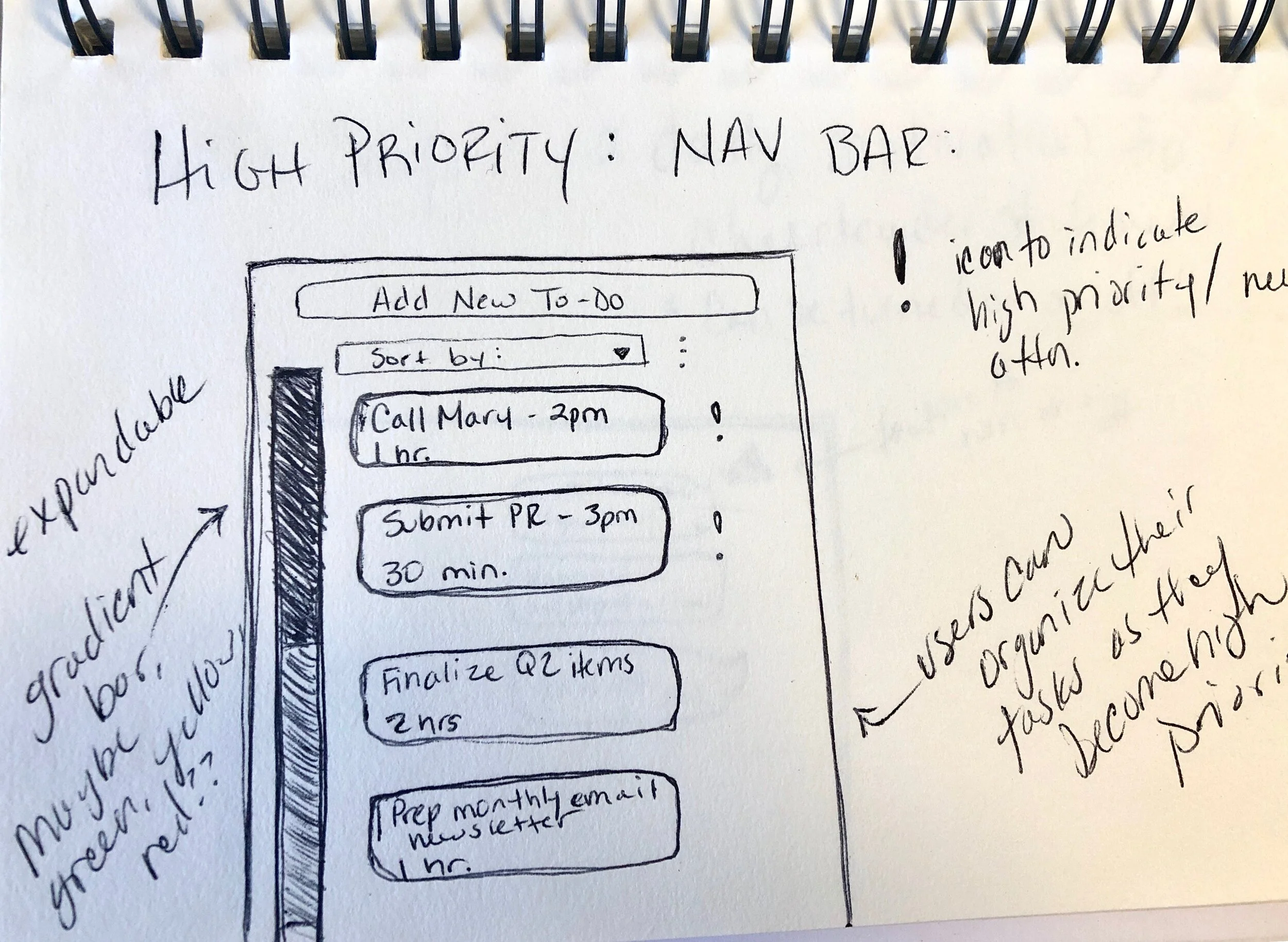
High Priority Nave Bar - this features relies upon color (red, yellow, green) to identify the priority of tasks. The user can sort tasks in high, mid and low priority categories (helpful)
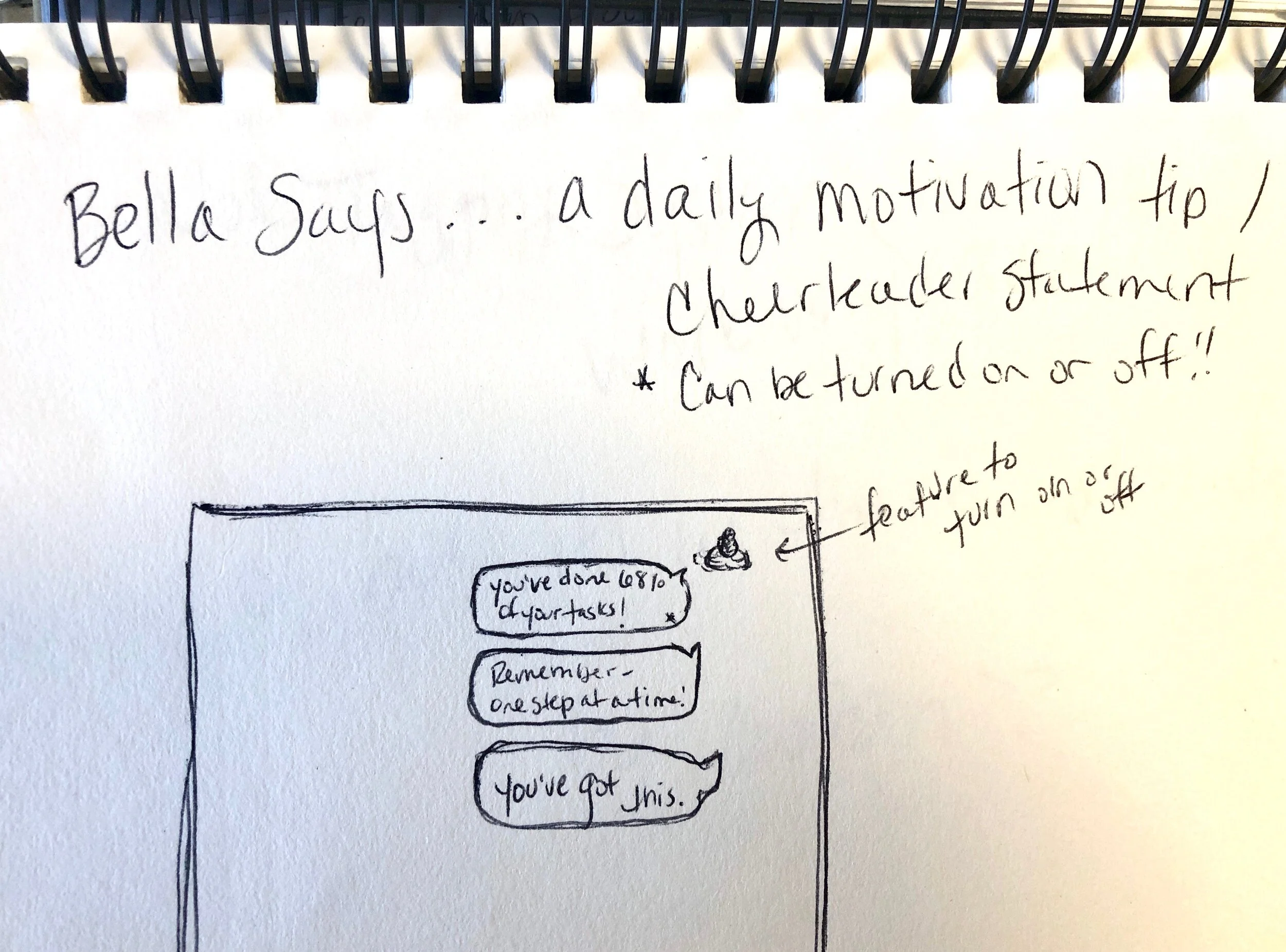
“Bella Says” Feature - “Bella Says” gives the user updates on work completed along with positive reinforcement (friendly & fun)
Development Scoping -Understanding Technical Constraints
After ideating on possible features, our team met with one of the Bella Scena developers to understand the scope of the features we proposed. The developer reviewed each feature and gave it a score of points based upon its complexity. Knowing that we had a dev scope of 30 points for our final recommendations, this helped us understand what features were feasible and what weren’t.
User Survey with the Kano Method
In addition to the dev review, a selection of features were surveyed among a group of current Bella users. This survey utilized the Kano Method, and upon receiving the results, we examined the data to determine which features the users preferred. After identifying what areas were received positively, I was able to determine a set of features to recommend to Bella Scena.
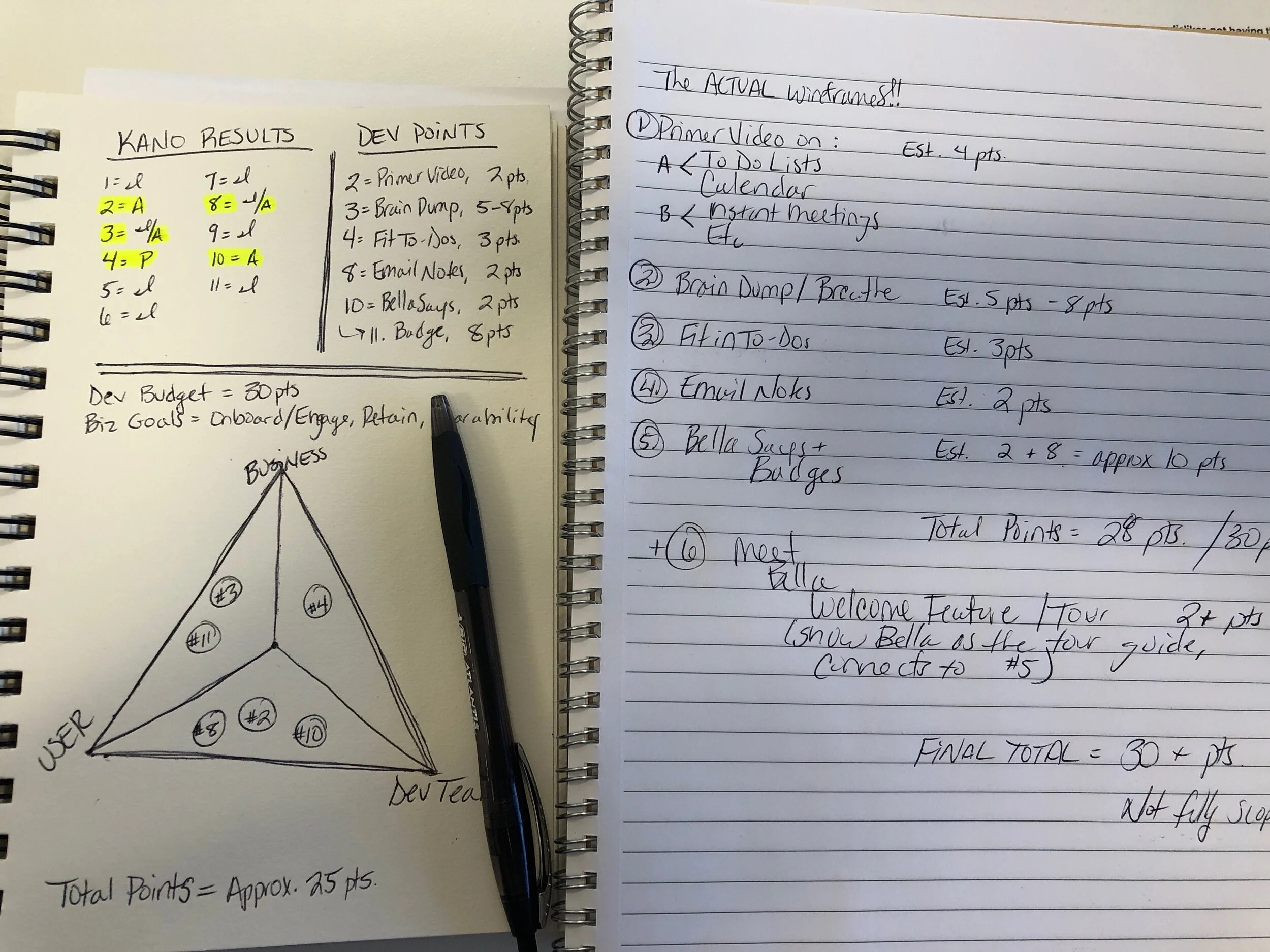
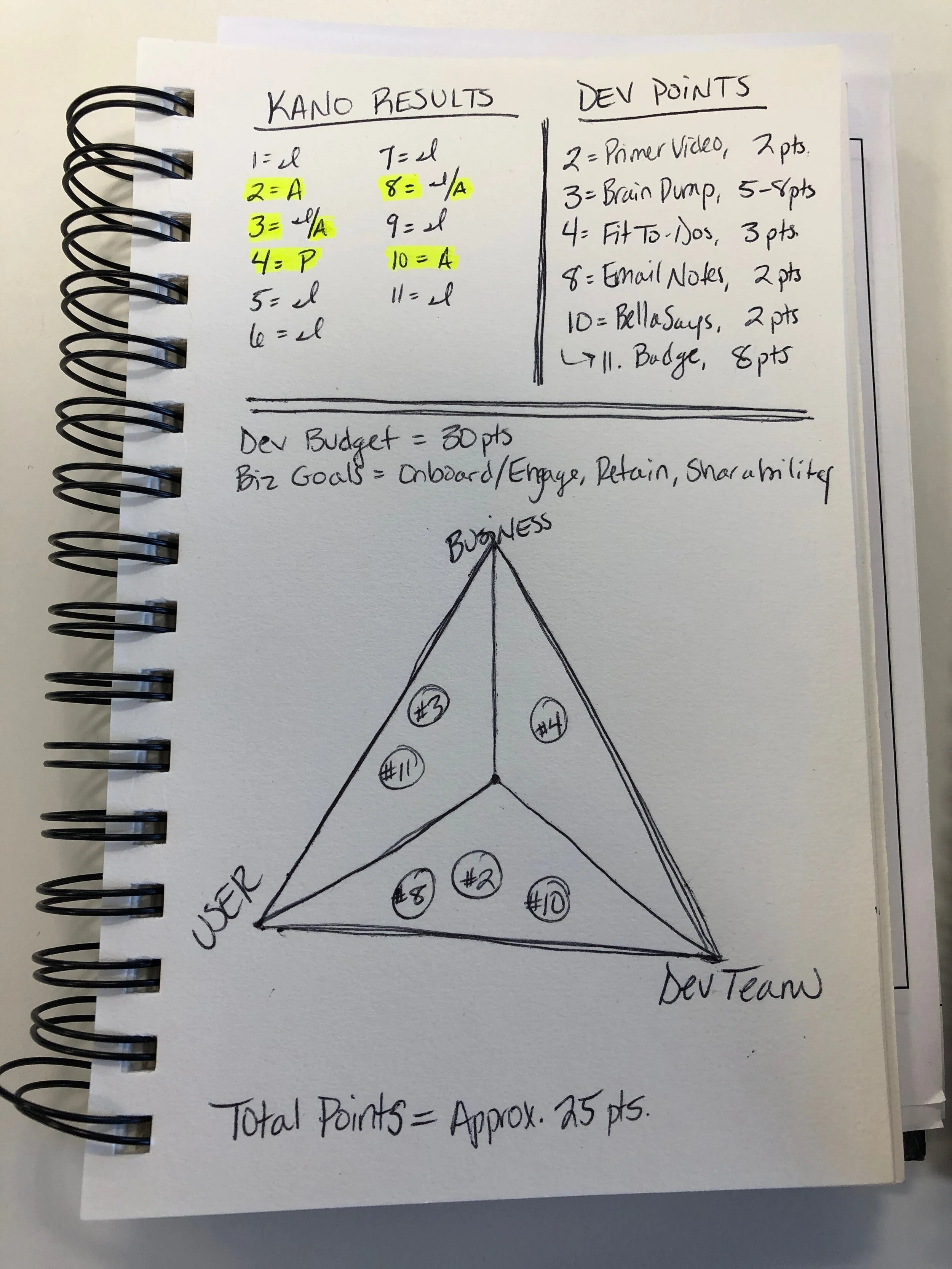
A Self-Identified Diagram
To help myself discover where the features fit in the larger scope of the project, I developed the following visual for myself to map out the features into the goals of the user, the business and the dev team:
The Solution
High Fidelity Wireframes
Once I had identified the features, I created high fidelity wireframes to help communicate this to the Bella Scena team. The features that I recommended were the following: Welcome Demonstration Videos, Bella’s Tour (a quick tour of the application), Breathe Task Organizer, Email Meeting Notes, Fill In Tasks, and Bella Says + Achievements (a motivational and engagement feature). These features were then annotated and compiled into a final report for the Bella Scena team.
Key Bella Scena Features
The final report can be viewed here:
Bella Scena Features Report
Working Prototype
As part of the final recommendation, I included a working prototype to demonstrate how a first time user would navigate through the Bella’s Tour feature. This prototype was developed in Axure and is intended to show the flow of the tour.
A preview of the prototype can be viewed here:
Bella’s Tour Prototype
Conclusion
This process of discovering features to recommend to the Bella Scena team is one that involved attention to 3 main areas: the user, the business and the dev team. When I approach a problem with a variety of aspects to it, I aim to find the pathway that satisfies all of the goals within its scope, and the Bella Scena project was a perfect channel for this. By keeping my focus on these areas, I’m confident that the designs I proposed to their team will not only be viable options to further engage their customers, but will delight customers to the point of making everyday work fun and enjoyable, all while knowing that they always have the support of Bella along the way.